The Insp3ct0r-Challenge requires basic knowledge about the Web-Development Tools of the most Browsers. Knowledge that is worth a good 50 Points. I used Firefox to do the work.

The Challenge gave us a weblink to a website that seemed pretty basic to say at least. We have two sections.

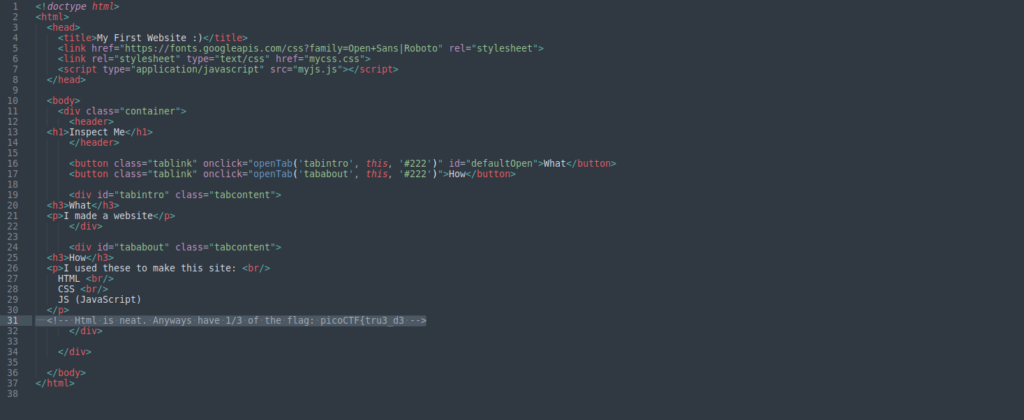
The First step was pretty straight forward – have a look at the raw code of the Website. I used the terminal and the ‘wget’-command to download the website. A quick opening in a text editor revealed the plain first part of the Flag.

Hey – if the plain html-file gives us the first part and the website stated that HTML, CSS and JavaScript were used we should have a look at the css and js section as well.
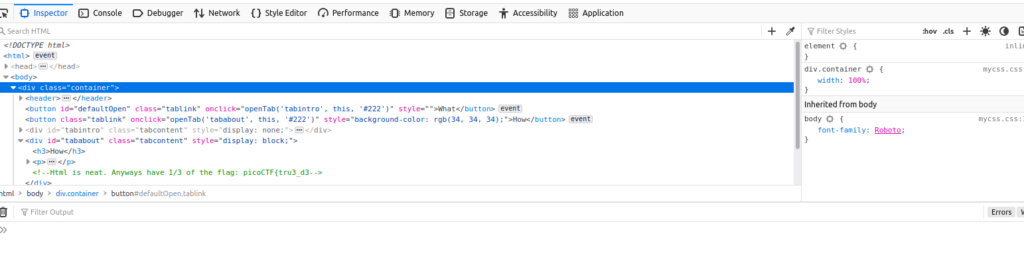
The quick way to do this is using the Development-Tool section of the Browser. In Firefox you can open those via menu or just with the shortcut ‘strg’+’shift’+’I’. In the inspector section we can have a look at the html file. We have to search a little but finally we get the first part of the flag (again).

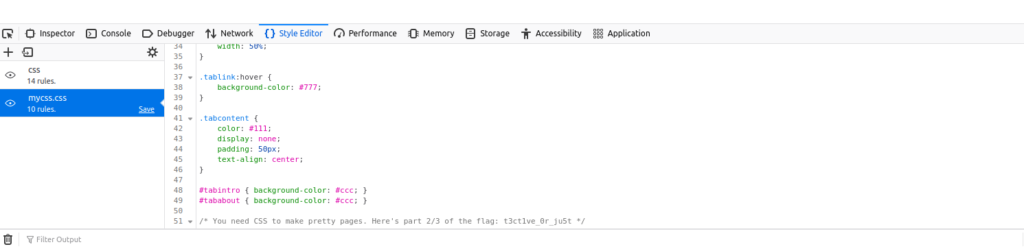
The next thing mentioned at the Website is CSS. In the Style-Section of the Website we have a css and mycss.css file. Opening he mycss.css file delivers the second flag.

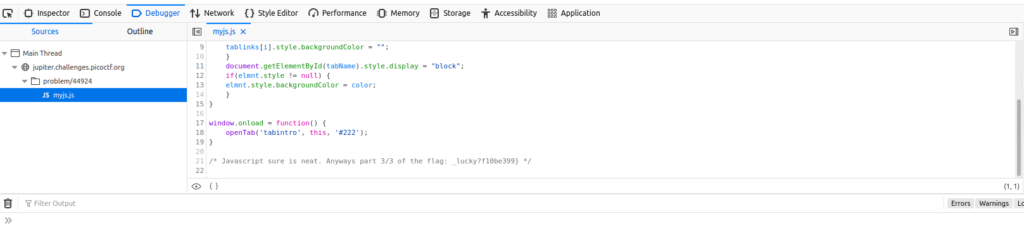
At last, we have to take a look at the Java-Script part of the website. In the Debugger-Section we find a myjs.js file that contains the last part of the flag.

That’s it. Copy the three parts together and submit the flag. 🙂

No responses yet